Constraint vs Other Layouts- A Battle towards performance Part-3
Blog by theDroidLady
Introduction
Now we already know various tools that can be used for measuring the performance of layouts with different ViewGroups we have in Android.
Here, we are sharing the result for different layouts testing performed on Coolpad and Android 6.0 Marshmallow.
I also created a Github project for your reference. You can check out the code for various layouts there.
Disclaimer:
These results may vary device to device and OEMs as well because optimizations vary from device to device and OS level too. You can check with your device.
Here are the results -
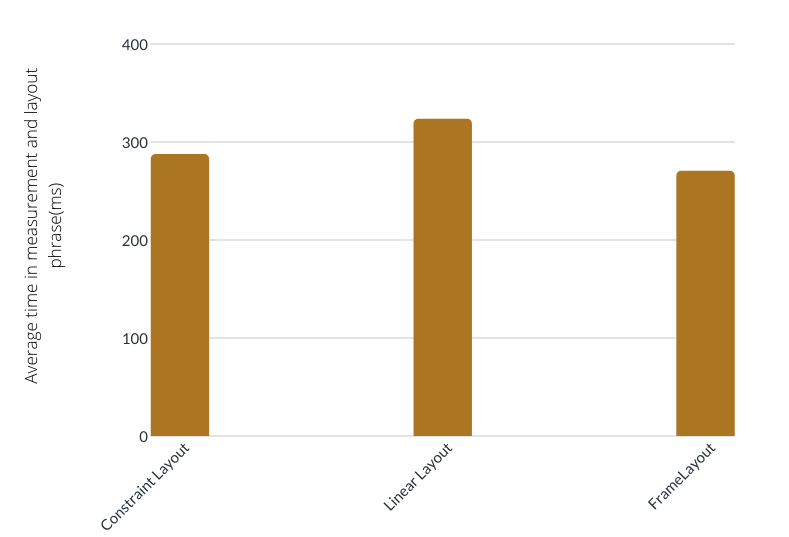
1) View inside another View in the centre-

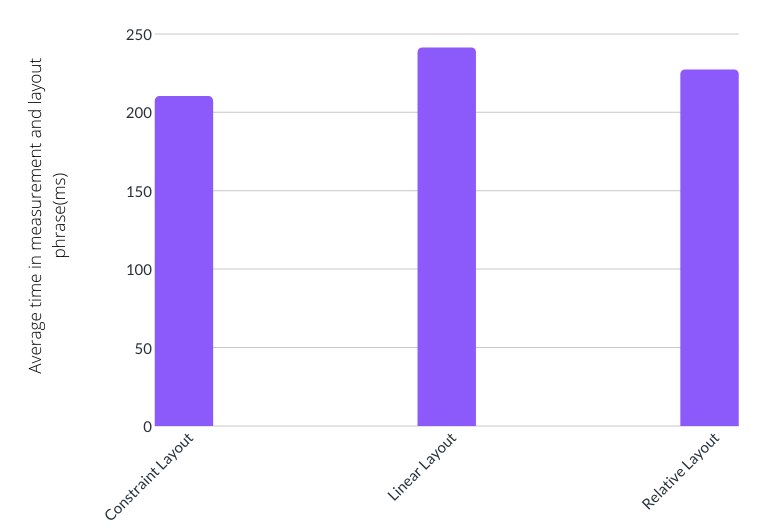
2) RecyclerView with 100 Items

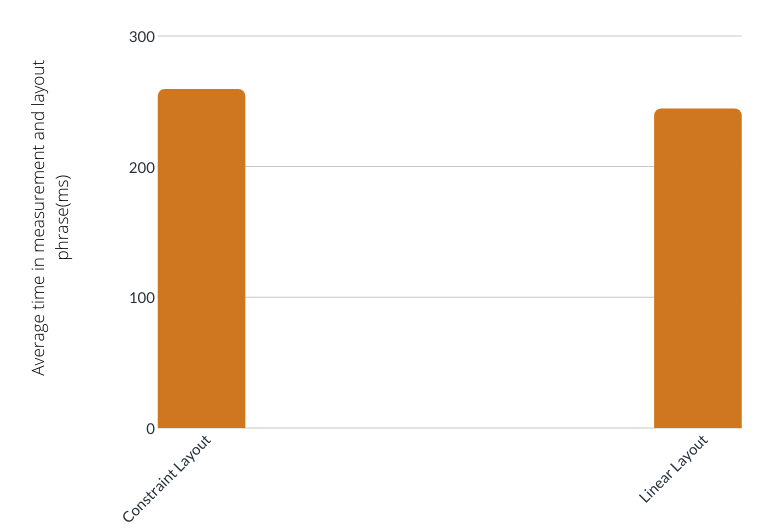
3) Simple UI with TextViews and Images

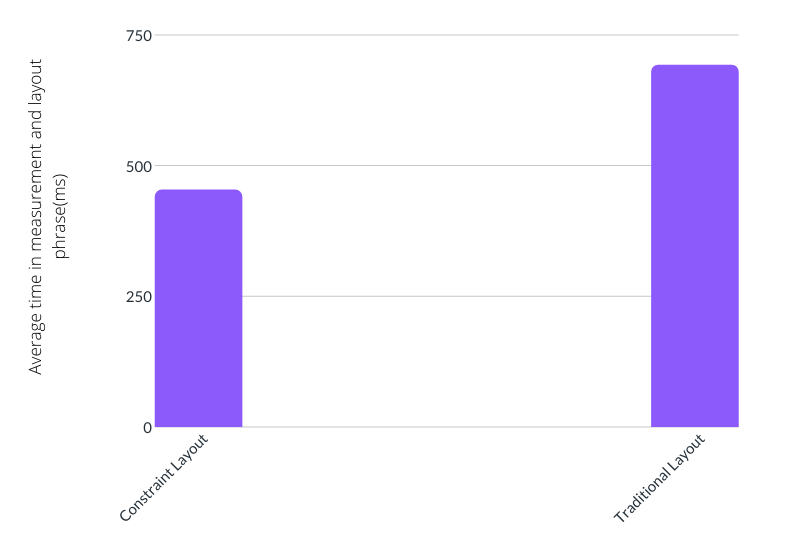
4) Complex UI with Images, Text, ScrollView, Buttons etc.

Note*: Now there are lot enhancements with various viewgroups, so these results may vary for you.
Please Note:- Always measure your layout performance through systrace and GPU overdraw before finalizing any layout. These results can vary from device to device and with respect to the OS version too. On average, however, the results will remain the same.
Conclusion -
The complete analysis of the various layouts tells us -
1) With Complex UI where we can have more hierarchies, it is wise to use constraint layouts.
2) If you are using LinearLayout with weights/RelativeLayout with hierarchies, replace them with Constraint layout.
3) For simple layouts with just one view centred on the screen, go for Frame layouts.
4) For simple screens, where you have to place views just horizontally and vertically, go for LinearLayout.
References -
1) Three-key-lessons-when-migrating-to-constraintlayout
2) Android-constraint-layout-performance
3) Systrace